This is in continuation of the JavaScript form validation script explained here.
Simfatic Forms is a complete web form development software. You can create forms add form validations, select your options for server side processing, generate the script and install the form on the web server. No coding required.
This page takes you through some of the form validation features of Simfatic Forms.
Add validations to your existing forms
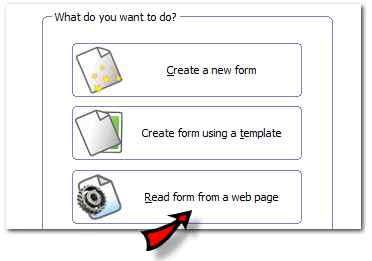
You can choose to create a new fresh form or read the form from an existing web page. If you already have created the form page using your HTML editor, provide the form page to Simfatic Forms. 
Many types of validations to choose from

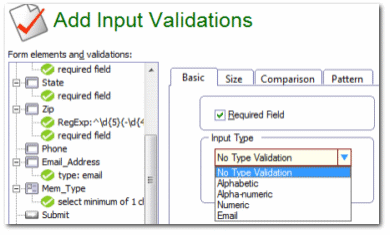
There are a number of form validation types that are natively supported by Simfatic Forms. You just have to choose the required types of validations. Some examples:
- The input type - alphabetic, numeric email etc
- Size (the length or size of the input),
- Comparisons (compare between two elements)
- Patterns(zip code, phone number, etc)
- Check box validations ( choose at least ’n’ options from a check box group)
- Radio button validations
… and more!
Many Customization options
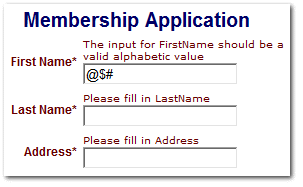
There are many customization options so that you can have the validations in the way you want! You can have the error messages display on the page itself, or in a message box. Or have the validations done when the submit button is pressed or when the focus is changed from the input element.
Validated both at the Client side and at the Server Side
Most web forms we see online validates just at the client side (using JavaScript) But your website visitors can just turn off JavaScript in their browser. The client side validation scripts will not run any more.
Simfatic Forms can do the validations both in the client side and on the server side.
Client side validations ensure that your visitors get an immediate response. Server side validations ensure that only valid data is submitted always.
What more, you just have to choose the validations once. Simfatic forms work hard to create the code for the client side validations and the server side validations.
You are freed from all the hard work!

Save your coding time; try the full-featured Simfatic Forms free trial
See Also
- JavaScript Form Validation : quick and easy!
- JavaScript Form Validation Script: More features
- Javascript validation simple example code
- How to Use the Dreamweaver Form Validation Feature
- How to Submit a Form Using JavaScript
- How to get the value of a form element : Drop downs and lists
- How to get the value of a form element : check box and radio button
- How to get the value of a form element using JavaScript
- Using JavaScript to access form objects when there are multiple forms
- Using JavaScript to reset or clear a form
